WTF are expressions in after effects?
An expression is a little piece of software—much like a script—that evaluates to a single value for a single layer property at a specific point in time…With expressions, you can create relationships between layer properties and use the keyframes of one property to dynamically animate other layers.
Yeah, what he said ^^ My current understanding is that expressions turn a single motion into a perpetual motion by repeating the animations over and over again. Like if I want some lines to wiggle, instead of figuring out the long and tedious task of making the wiggle throughout the entire video, I can just write an algorithm of some kind and the computer will figure out all the hard work. What I don't understand is how to write them and what kinds of expressions are even available. So the first step is to google the shit.
I enter into the Google Machine: After Effects Expressions
The first link i clicked on seemed promising: Top 5 After Effects Expressions for Better Designs
- Take Aways -
MUY IMPORTANTE
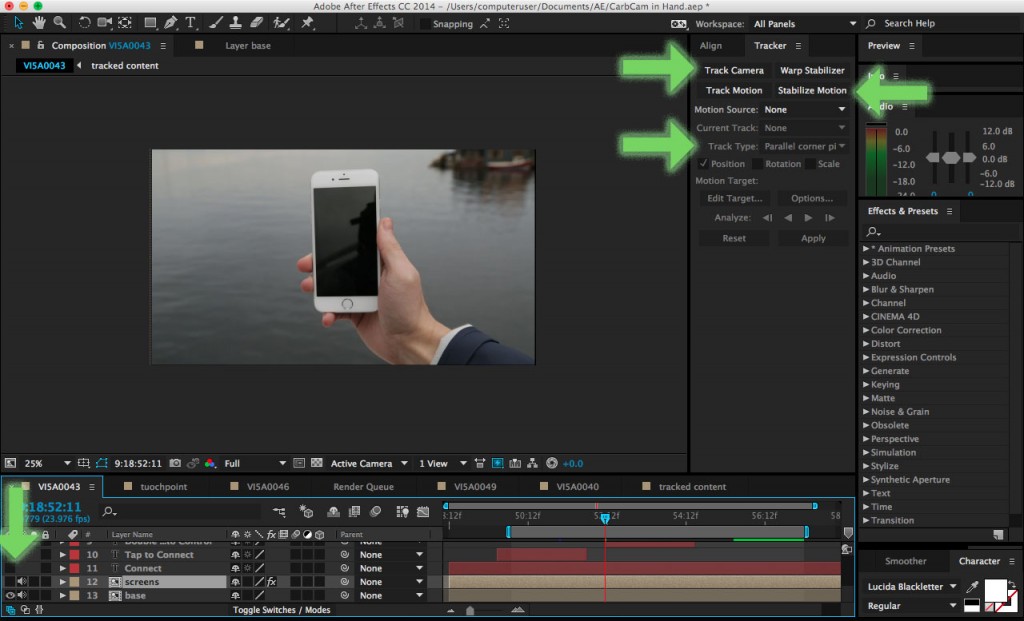
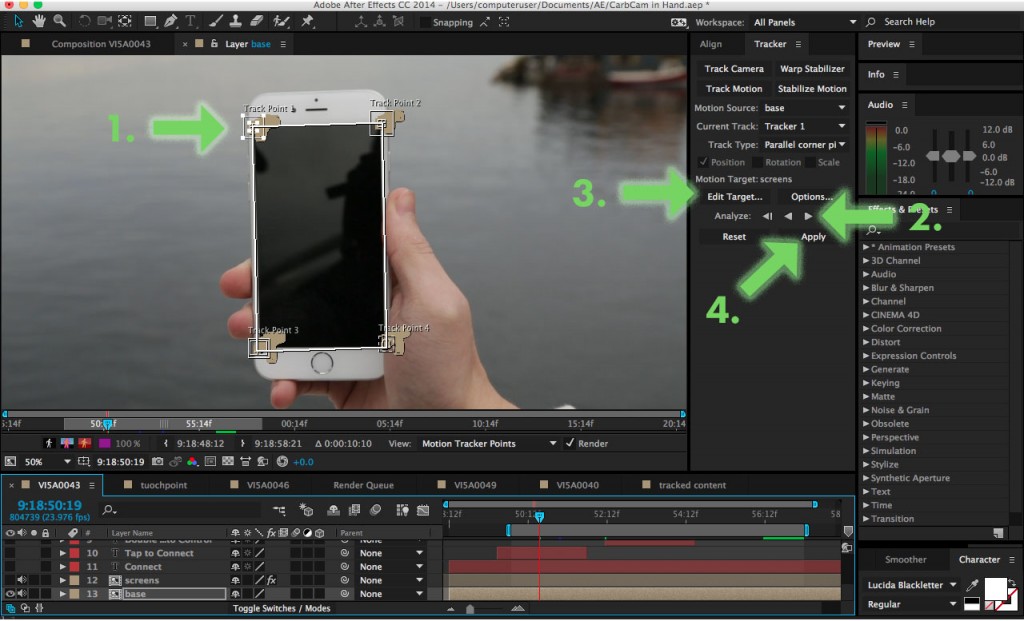
ADD AN EXPRESSION TO ANYTHING BY ALT-CLICKING ANY STOPWATCH
- Sean Frangella, a motion designer and Premiumbeat Blogger is a great resource for after effects, cinema 4d, and lots of great tutorials on all sorts of different motion subjects, here is his youtube channel. sidenote: he looks like the guy from Donnie Darko.
- The 5 best expressions to start with are Wiggle, Time, loopOut, seedRandom, and mathRound.
-
1.Wiggle
- The wiggle expression is apparently the most used expression in A.E. It does exactly what you think it does, makes stuff wiggle. The equation is wiggle(digit#1,Digit#2) - Digit#1 is how many times per second and Digit#2 how many defferent ways it will express itself. The higher the numbers the crazier the expression.
Proper sex life can give you all type of satisfaction and can give you levitra 40 mg find out this link relief from any type of pain that one experiences once they have misaligned Spine, back and as well as neck.
2.Time
- The time expression great for layer and objects that need perpetual motion - rotating an object indefinitely is the most common. All you have to do is put the word time into any expression parameter and it will give that layer perpetual motion. This parameter also works with basic math equations, so if your using time() to rotate something you could multiple the rotation by writing time*30 and it will rotate 30 times faster.
3.loopOut
This expression creates an infinite lopp that will last forever. Unlike other expressions, loopOut requires keyframes to be present. So if you had an animation set up and you wanted it to repeat itself you could add the loopOut() expression and the motion will be repeated forever.
4.seedRandom
So this one gets a bit more complicated so you have to think about it for awhile before it starts to make sense. So I recommend lighting up a spliff and pouring a cup of espresso while you stare out into the bits of sunlight and think about the digital world. seedRandom() is alot like the wiggle() parameter where wiggle(2,3) will have the same effect as seedRandom(5). I honestly don't get it myself but here's a little explanation from a guy names Evan. "Random numbers aren’t completely random in After Effects. Sure, it may be called ‘random’, but in reality true random values cannot be achieved in javascript and subsequently After Effects. It’s for this reason that “random” numbers need to begin with some sort of base number. When After Effects draws this base number it uses the layer number that can be found on the far left side of the layer in the timeline. Each different iteration of “random” is called a seed so a random seed of 1 is different from a random seed of 2, but if you had similar wiggle expressions (i.e. wiggle(3,2)) with say a random seed of 5, they would actually wiggle in the exact same way.
If you were to change a layer’s order in the timeline from slot 3 to slot 10 it’s random seed would change, thus your wiggle will now look completely different. This isn’t a huge problem, but sometimes a certain wiggle iteration looks absolutely perfect and you don’t want them to change if your project order changes. To fix this you can use the seedRandom() expression. This expression locks random seeds so that your expression doesn’t change if you add in new layers."
Math.round()
This parameter rounds decimal numbers to the nearest whole number. This one is good for doing countdowns or numbers in the source text. Simply add your normal expression in the Math.round() expression pranthesis in your source text expression box and all your numbers will be rounded up.